Meese.io
National parks biodiversity tracker, created for HackGT 2018.
Inspiration
We came into HackGT with an idea to combine this year's National Park theme with our own loves of education, the environment, and interesting, useful data. We created meese.io with the goal of visualizing data for environmental education, taking publicly-available but poorly-accessible information and making it easy to understand and utilize. From students and educators to environmentalists and park rangers, we were inspired by the idea of making a tool to help people of many backgrounds.

What it does
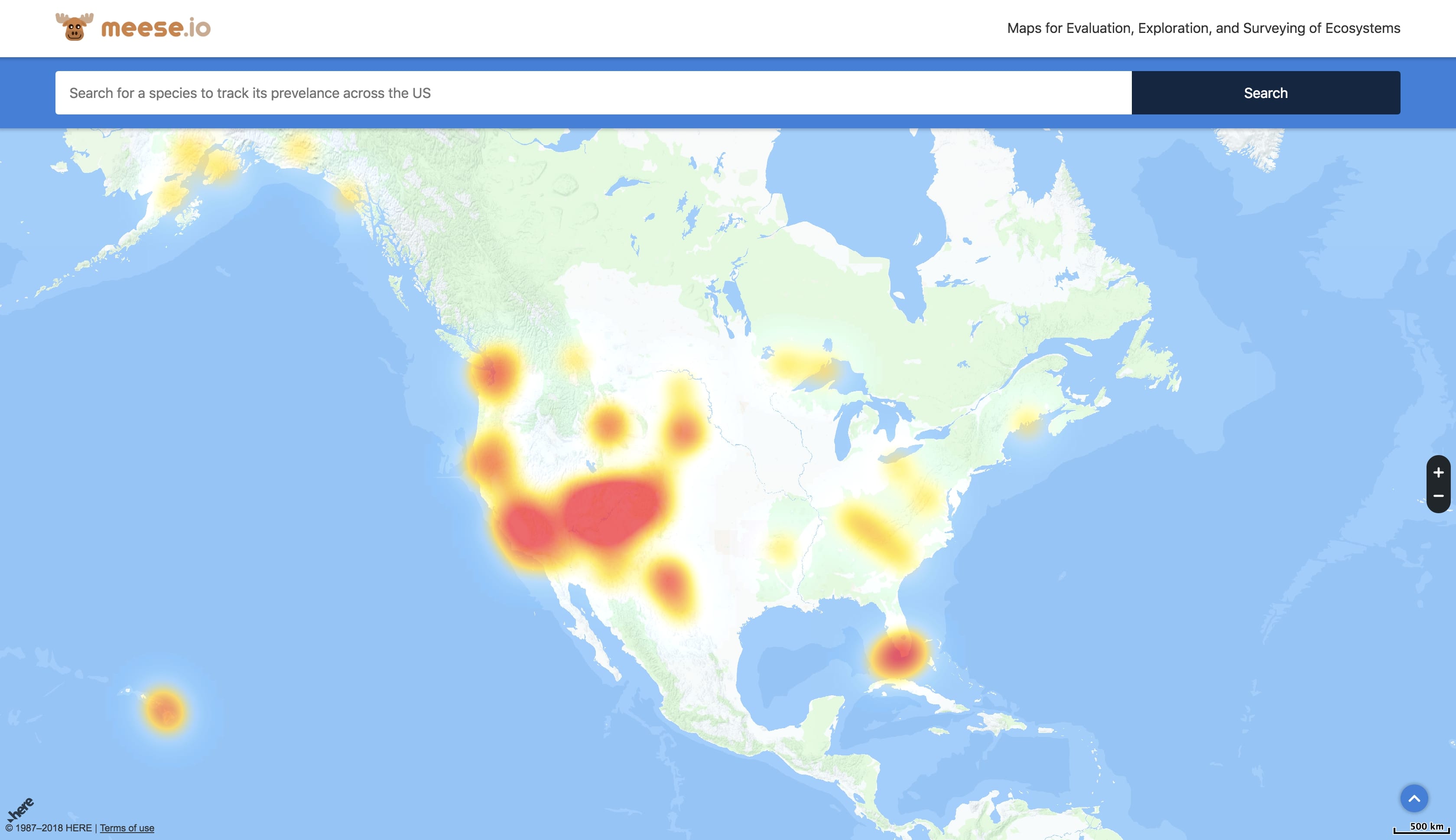
The key idea behind meese.io is to make government data provided annually by the National Park Service publicly (and easily) readable and visualizable. We have created a clean, straightforward interface for traversing heatmaps displaying our country's wealth of biodiversity, even integrating with the Wikipedia API to allow users to easily learn more during their research. Explore the default map showing diversity across all parks, or search for a specific animal to see where they are being protected. We have built this platform to be extremely expandable, with the potential to add many other data types, visualizations, and information streams in the future.
How we built it
We split our team in half, assigning two backend developers and two frontend ones. This allowed us to efficiently delegate work and make decisions quickly. On the technology side, we built our web app with Node.js and jQuery, taking advantage of fantastic libraries like HERE.com's mapping suite and three.js's animation tools. The core of our data processing happens on the backend across a suite of Google Cloud products, allowing us to quickly store, analyze, and dispense many gigabytes of geographic and ecological data.

Challenges we ran into
Our biggest challenges were primarily centered around learning new APIs– despite deciding early on that we had no need to deal with authentication for our requests, we still ran into some implementation difficulties working with new APIs. Though most of the ones we used were reasonably well documented, some were smaller and therefore less well covered on sites like StackOverflow. Within 36 hours it was also difficult to confirm that our site worked well across a range of browsers and devices, so for the time being we optimized for Google Chrome. Also, determining which is latitude and which is longitude becomes surprisingly challenging when you're running on three hours of sleep...
Accomplishments that we’re proud of
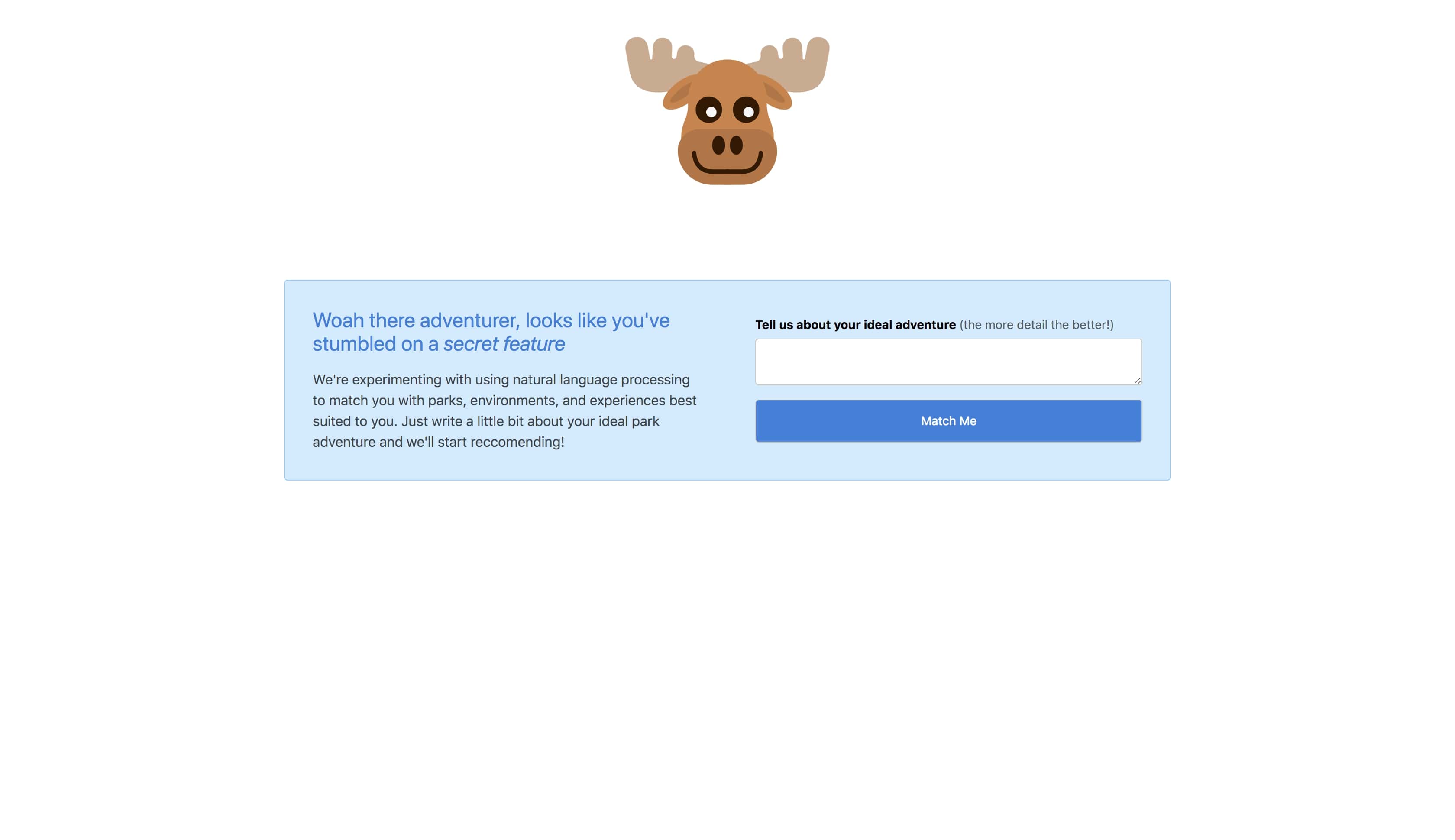
We are proud of our user interface and experience in general. We prioritized polish despite the short turnaround time, coming to a result we are very happy with. We also built a platform with the potential for significant future expansion, laying a strong groundwork in a short period of time. Towards the end of the hackathon, we also began to experiment with integrating natural language processing into our product, recommending new adventures based on short writing samples with great success.

What we learned
"I learned a lot about not only technical skills but also about organization and pushing myself to the limits. I learned a ton about how to use and interact with the Google Cloud Suite product APIs. Along with this, I improved my ability to program in Python and work with others through version control software. I also learned about how much work I could do in 36 hours (and how little sleep I could get ). I look forward to building on the skills that I learned during HackGT." - Zach
"I really feel that I learned a lot about using Flask and Google Cloud Platform products, and learned to apply the knowledge that I had coming in in new ways. I helped to develop my own APIs for a front-end website while working on the backend, rather than just being a consumer of someone else's APIs. I truly enjoyed working on meese.io!" - Arvind
"I pushed myself a lot in terms of web development, learning many new APIs and libraries for visualization and otherwise. I also learned more about project management and delegation, having a ton of fun with my group while getting quite a bit done." - Hunter
"I learned a lot about the many aspects and pitfalls in regards to web development. Personally, I made a lot of progress by learning how to code in JavaScript, an integral tool for today’s workplace." - Sandeepan
What’s next for meese.io
meese.io has the potential to be a powerful, public tool for educating those interested in the progression of biodiversity in our country's parks. This is a critical moment for our ecosystems, and keeping track of their health in public view is a critical responsibility. In the future, our goal is to continue to expand on this foundation, building up chronological data and branching out to other datasets in order to display as full and accessible a picture as possible.